Support Teamspeak 3 Viewer 2 Probleme mit der Einbindung des TS-Viewer auf meiner Homepage
| L. Hüsecken | 22.04.2012 21:42 | #1 |
|---|---|---|
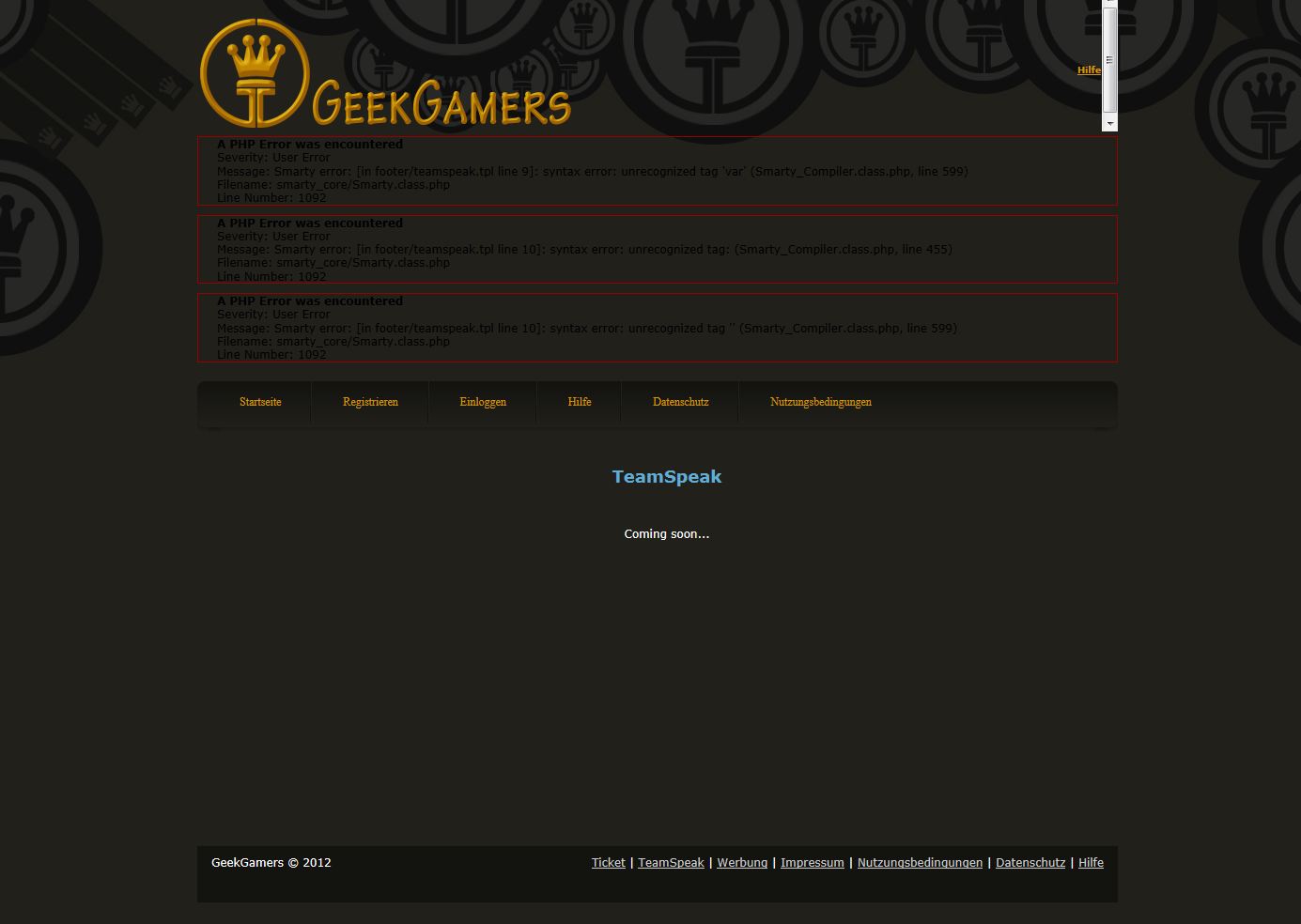
| Kunde Beiträge: 3 | Huhu, ich habe 2 Probleme mit der Einbindung des TS-Viewers. Das 1.Problem: Ich habe den Code in eine php-Datei gepackt und auf meinen Server geladen. Der Viewer wird beim Aufrufen der php-Datei mit dem FireFox einwandfrei angezeigt und funktioniert wie gewünscht. Nutze ich jedoch den InternetExplorer 9, wird der Viewer erst mal nicht angezeigt. Nur mehrmaliges "Reloaden"/Aktualisieren der Seite führt dazu, dass der Viewer mal angezeigt wird und mal wieder nicht. Ist das Problem bekannt? Wenn ja, gibt es dafür eine Lösung? Hier die besagte Seite: http://www.geekgamers.de/teamspeak.php Das 2.Problem: Die Software unserer Webseite arbeitet mit Templates. Dies ermöglicht es uns, dass wir verschiedene Inhalte anzeigen lassen können, ohne den "Rahmen" unserer Webseite zu verlassen. Binde ich den TS-Viewer Code in eines unserer Templates ein, erhalte ich folgende Fehler:  Hier noch ein mal unser Code für den TS-Viewer
Gibtes für dieses Problem eine Lösung die ich nicht erkannt habe? Ich habe diesen Fehler ausführlich bei Google gesucht, konnte aber keine Lösung finden. In der php.ini einen bestimmten Wert auf "off" setzen, hatte ich auch probiert, bzw war dieser Eintrag schon vorhanden. Würde mich sehr freuen, wenn ihr mir bei meinen Problemen behilflich sein könntet - auch wenn mir bewusst ist, dass das Template-Problem nicht wirklich ein Problem des TS-Viewers ist. Mit freundlichen Grüßen, Oliver | |
| L. Hüsecken | 22.04.2012 21:45 | #2 |
|---|---|---|
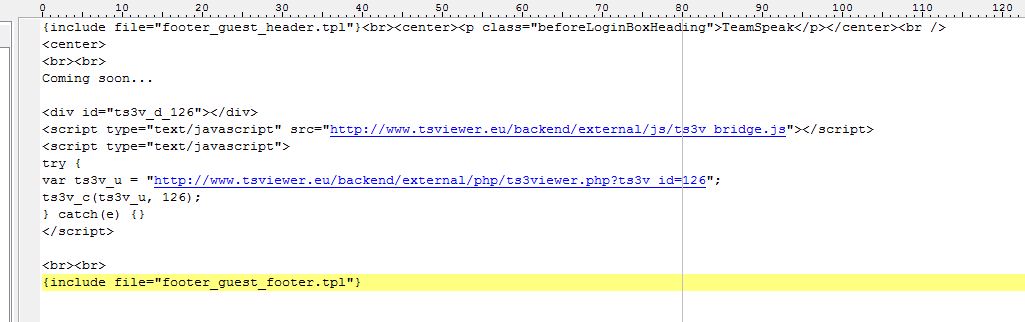
| Kunde Beiträge: 3 | Edit: Der Script-Code ist natürlich ein anderer. Er wird leider hier vom Forum nicht angezeigt wie gewünscht: Hier ein Screenshot:  | |
| L. Hüsecken | 23.04.2012 20:13 | #3 |
|---|---|---|
| Kunde Beiträge: 3 | Hey zusammen, habe beide Probleme gelöst bekommen. Einfach den kompletten Code in die Tags "{literal}" und "{/literal}" einfügen. Vielleicht hilft es ja noch jemandem. Viele Grüße | |
* Du musst registriert sein, um auf Beiträge antworten zu können.

 TELEFON: 030 - 22 180 717
TELEFON: 030 - 22 180 717 TS3 SERVER IP: 79.133.47.2:2200
TS3 SERVER IP: 79.133.47.2:2200  ZUR WEBSITE
ZUR WEBSITE